28 Feb 9 Ways for Improving Your Website Speed
Fast loading website or web pages, in particular, is a really important website development strategy and should not be overlooked by the webmasters, but why is it important?
Why is Website Speed Important?
Page load time is among the important factors for your traffic generation, users’ experience and the site’s accessibility and functioning. Website speed impacts your website ranking by optimizing the search engine optimization even better.
The website speed has a chain effect because it impacts the Dwell Time and the Bounce Rate. Let’s learn about these terms are and how they affect the SEO and user experience.
Dwell Time means how much time a user is spending on your site. Website needs quality content, that helps users in finding the required information and this attracts traffic.
Let’s say your site has the relevant information but it takes quite a while to load the content; users will be disappointed and will leave your website.
Keeping in mind that in this new era of high competition, you are not the only one having the required information, people will easily find new websites with the relevant information hence they will not think twice before leaving your website.
Moving on to the second part that has an impact on your website’s traffic and SEO, Bounce Rate.
Users leaving your website or web page in the first few seconds after being redirected is what we call Bounce Rate. This has a direct connection with your website’s speed.
Many users don’t like being waited for the content to load, they get frustrated and will leave your site instantly if this happens. Therefore, webmasters are really considering website speed along with other important factors.
Research has shown that a delay of only 1-second results in:
- A decrease in page views by 11%
- Customer satisfaction falls by 16%
- Conversion rate falls by 7%
Not only that but another research showed that 47% of the internet users really expect to have website content loaded within the first 2 seconds.
Bounce rate increases to a 40% if page load time takes more than 3 seconds.
Looking at these analytics, the website speed is pivotal but now the question stands is, how can we improve the website speed? Let’s talk about it.
How to Improve Website Speed
Reducing your website’s HTTP request is a really important factor when dealing with your website’s speed.
HTTP is Hypertext Transfer Protocol and it is the process that sends the request about your web page to the server which is responded back by the server with the file that could be your home page and other pages. These requests include all the details about your webpage; images, Flash, Style sheets etc. therefore the more the page components the more it takes to load the page.
You can improve the load time and minimize HTTP request by the following
1. Moving JavaScript to the Bottom
JavaScript should be moved out of the header section and to the bottom of the page before </body>tag because otherwise the rendering of the page will be blocked until the whole page is loaded. Due to this reason users see a blank page for the first few seconds.
2. Keep CSS in The Header Section
If CSS is moved at the bottom it will restrain the browser to work properly, allowing the text to jump before the whole page is loaded. Also, the display and format will be disturbed, clearly this will not add to the user experience.
3. Image Optimization
Images are found to be one of the many factors that impact your website speed, therefore, it is recommended to keep images lower than 100kb because high-resolution images do not load quickly and take more time to be processed.
- Image Format
JPEG is seen as the best format for images because it is compressed and works best with images that contain many color pellets. They work best with large images such as photo grams and much more.
PNG has a transparency percentage and should be used for small images such as images in the menu, category etc.
GIFs are best when dealing with animated images but make sure it is used when dealing with very small images like icons, flags etc.
- Image Size
Image size is an important factor too, so try to resize images according to your website width, it is recommended to resize your images below 2000px to increase load time but also consider the quality when doing so. A 5000px image, if downsized below 2000px will result in poor quality
4. JavaScript and CSS Files Minification
Why do you minify? Well when you go through this process, any unnecessary characters from source code are removed without impacting its functionality which consequently reduces the page load time even if it is a browser or any kind of digital device.
Some good online minification tools are:
- Minify (for both JS and CSS files)
- GitHub
- Minifier
You can search for more Minification tools online.
5. Concentrate JS and CSS Files
Keeping all the JS and CSS files concentrated helps your website to take up less bandwidth and fewer files mean fewer requests, therefore, it renders the page quickly along with providing the improved user experience.
6. Using CDN
Content Delivery Network(s) is one of the best ways to reduce HTTP request and improve website speed. CDNs are a network that has optimized servers across the world, such as Amazon CloudFront and it helps in rendering the website’s content faster such as JavaScript, CSS, and Images.
It allows to send HTTP request of relatively large files one by one and not in one go that improves the load speed. Furthermore, the data requested is responded from the server that is closest to the user, therefore, the shorter the distance the faster is the load time.
7. Gzip Compression
Gzip is a process that enables the file size to be reduced and it does this by compressing the files like JavaScript, PHP, HTML, and CSS from its original size by 30% which makes the web page load quite faster than before.
These compressed files are sent to the users’ browser and will be automatically decompressed in order to get it back to its original size so that it is loaded for viewers.
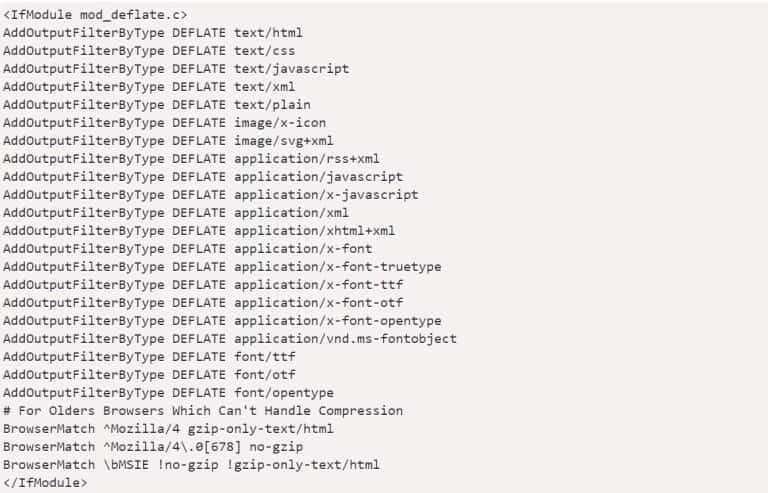
You can enable gzip compression for Apache using .htaccess file by using the following mods:
- mod_deflate
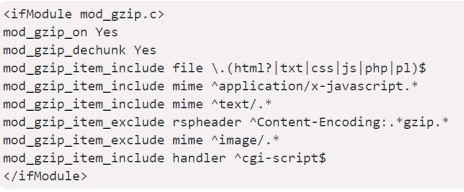
- mod_gzip
Although it doesn’t matter which mod you use because mod_deflate supported by many servers and it is configured and documented better.
Use one of the given codes below to enable mod_deflate

Use one of the codes given below to enable mod_gzip if mod_deflate doesn’t work

NOTE: Put one of these codes in the .htaccess file that can be found in the website’s root folder.
8. Browser Caching is Enabled
It is highly recommended to enable the browser caching because when a user will visit your site the components of the page such as JavaScript, images, HTML, style sheets etc. will be saved to the user’s cache’s hard drive. Now, whenever that user visits your webpage again, another HTTP request will not be sent, this will definitely speed up the load time.
9. Minimizing the Redirects
Your website loads slower when redirects are used in the code, it is unnecessary to some extent because users will be sent to one place just so that they can be redirected to another.
Redirects will hurt the users especially the mobile users and are a waste of time that actually makes your web page to load slowly.
Using HTTP redirects will allow mobile users to be sent directly to the mobile-specific URLs.