19 Aug Progressive Web Apps VS React Native: Which One to Choose?
Progressive and React native apps are two different types of web applications with the variation of technologies.
The chance of these technologies to emerge was only due to the invention of “XML” and “HTTP” requests that gave a rostrum to retrieve data from “URL” without refreshing the page.
Both types of apps have been in use for a long time now, however, react-native have comparatively been getting extra popular over some years.
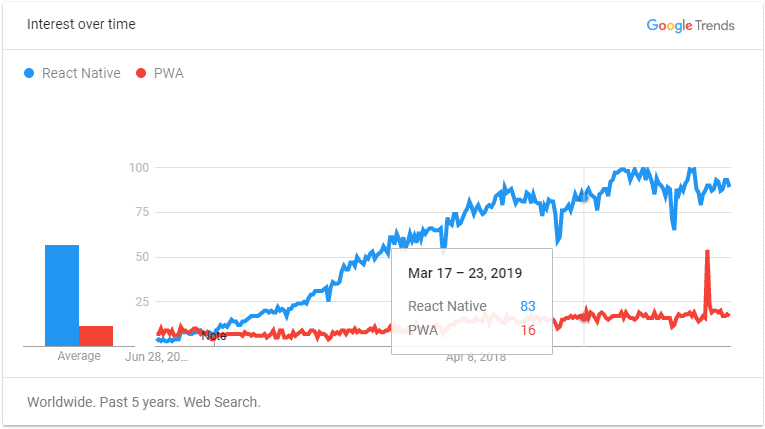
Let’s look at what the Google Trends data suggests about this;

Source: Google Trends
Clearly React Native has attained exponential growth over the years while progressive web apps have maintained a steady usage rate.
The same trend can be noticed in the demand of each one’s development service. React native apps development services are increasingly more in demand with the passage of time as compared to Progressive web apps development services.
Why?
That’s exactly what you’re going to find out later in this article.
What is a Progressive Web Application?
PWA (Progressive Web Application) is one of the types of software application which is delivered through a web platform.
There is no specific file that needs to be installed and, therefore, it doesn’t need any platforms like “play store” or “iOS store” to install these applications. The development of these applications is based on common web technologies that include HTML, CSS, and JavaScript.
As soon as PWA emerged in the market back in 2015, many big brands adopted this technology and it enhanced their business in various manners. Here’s a look at what PWA did for Twitter, Nikkei, and Hulu.
Pros and Cons of PWA
Pros | Cons |
| Progressive | Limited hardware access |
| Responsive | Not supported by all the browsers |
| Secure | Limited performance of heavy operations |
| Searchable and sharable | |
| Installable | |
| Linkable | |
| Single codebase (for all platforms) |
What is a React Native Application?
“React Native is a JavaScript-based framework used in writing real, natively rendering applications for mobile and for both iOS and Android.”
React is the building block of JavaScript. Its main focus is on mobile platforms, or to be precise web developers have access now to write mobile applications that give a complete look and a truly native feeling.
React native is known to be able to bring portability and efficiency of the web into a smartphone. World’s leading tech and digital companies have adopted react native for their web applications to run smoothly.
| Pros | Cons |
| Time efficiency | Facebook dependent |
| Good performance | Native code required |
| Faster development | Steep learning curve
|
| Cost-effective |
Progressive Web Apps VS React Native: What’s the difference?
In a magical world, if cost and time aren’t a problem, you should build both a PWA and a React Native solution and architect your app in a way so that it can be used as much logically between the PWA, React Native-Android, and React Native-iOS projects as possible. The PWA enables you the widest reach where any device with a browser can open that app. The React Native app provides an individual with depth where you get to take advantage of a device’s native UI controls for best performance and familiarity for users.
If you’re destined to target mobile devices (Android and iOS) only through the app store or play store, then opt React Native. If your target is to reach the widest range of users and devices then simply opt for PWA.
An application is written once using HTML, CSS, and JS will run easily on every platform where a browser is available. If a browser isn’t available, consider smartwatch or bands and so on, then an individual can always go with developing a hybrid app using a WebView that capsules your PWA and gets it on those tiny little screens. To make your PWA work well across all of these devices, you do need to ensure your app is responsive and adaptive and relies on progressive enhancement. Knowing the range of devices, you’ll need to support upfront is important.
If the best UI responsiveness and performance are the priority the react-native should be preferred. Native uses the iOS and Android native UI controls, so you get to use the platform that controls users who are familiar with along with the snappy performance of a non-HTML UI layer. With a PWA, the interactions are always going to be a bit clunky, the animations will be less rich, multi-touch will be less responsive, and the lack of multithreading will always retain your interactions fighting for priority with different things your app is doing.
Considering low-end devices gives individual ease to choose PWA since it is slightly better than React Native. Though it has been found that the UI layer in the React Native Application is composed of platform controls but the fundamental data communication is centered across JS. If you have an app that deals extensively with data, the slow JS throughput on lower-end Android devices is a very noticeable bottleneck that often makes the UI feel old fashioned.
React Native creates a native app package (usually tens of megabytes in size) that needs to be installed before the user seeing even a single pixel from your app. PWAs load in the browser immediately. This may be less of a problem in areas where you have plenty of cheap/fast bandwidth and device storage. If you are targeting large parts of the world where bandwidth and storage are problems, then a PWA is better. Installing an app from the app store is a major commitment, so giving users a lite version that is an instantly-available PWA and a richer version that is a React Native-based application that is installed through the app store is considered the best approach. We do realize this suggestion falls under the magical world where there are no time and resource constraints and you can build multiple versions of your app, but sometimes that is the best solution.
Which One Should You Choose?
What are you or your development team skilled in?
There is always a nontrivial cost to learn new technology and train others on it. Both PWAs and React Native have their steep learning curves when you want to create a great user experience especially at the critical last-mile, so keep this detail in mind as a factor.
Consumer or enterprise is being focused?
Consumer apps require a higher degree of visual polish, and that makes it easier to go for React Native because you get to work with native UI controls. Enterprise apps should be visually awesome as well, but that is often not a differentiator since most enterprise apps can’t be substituted for something similar. A good PWA with (optionally) good offline capabilities could meet most enterprise requirements.
If the requirement is to have access to native device APIs then PWAs are limited by the browser sandbox, so you can’t go beyond what the Web APIs provide access to. If all you need is a webcam, camera, microphone, geolocation, etc., then you are good. If an individual needs core access to alter hardware or getzonedup.com/phenibut-sleep sensors, better Bluetooth support, and so on, React Native allows you to access the native hardware. You could take the hybrid app approach using Web View and fully extend your PWA with code for accessing native device capabilities, but that will require you to still develop a native app even if Apache Cordova or Ionic make that a breeze and go through the app stores.
If one or both are to be considered desktop and mobile? If a desktop is only consideration then react-native should not be preferred. Though there are desktop ports of React Native readily available, most aren’t maintained by the React team and have abundant gaps that an individual needs to address. A PWA will run well on desktops, but if you need more native access to lower-level APIs, the browser security sandbox will block you from getting that access unless you decide to rely on a WebView inside a native app (similar to Electron).
Wrapping Up
Jumping towards the conclusion, in order to opt for either PWA or native development, an individual should first define and analyze their goals and must narrow down what are must features required and any further functionality that individual wishes to offer to the user. If it isn’t demanding the end solution, then most probably it will be faster and cheaper to go with the development of progressive web application instead, rather than opting for the costly side that is the react-native. Similarly, if an individual prefers a faster app to access, he or she must go with PWA.
PWA is not capable of adding anything additional to existing applications in such a scenario you may consider the blend of both to be appropriate for an individual’s business goal and success as well.
The future era is PWA for mobile applications. There are positive chances that it might replace the native application over the course of time.
Let’s have a look at the popular applications that are built on PWA and React Native.