
29 Dec Reshaping Web Development & Design In 2021: Top 10 Trends To Follow
Website development and design practices have gone through a lot of changes in the way we see them today. Nowadays, developing a website is also a matter of being creative and trendy than just having the technical knowledge.
According to Netcraft’s web server survey in January 2019, there are over 1 billion websites on the World Wide Web. And this whopping number of websites is increasing every second.
This literally means that there is 1 website for every 7 people on the planet. And that’s already a lot of websites.
For this reason, there is growing need for applying different tactics and techniques so that your website can stand out among so many others. Today, businesses and individual website owners have to go a step further in making their websites more advanced and personalized to the audience they are trying to attract.
So talking about the upcoming future trends in web design and development industry in 2020, web developers are required to keep up with a myriad of technological as well as design related trends.
Progressive Web Apps
Progressive Web Applications or PWAs are increasingly becoming popular among web developers and users.
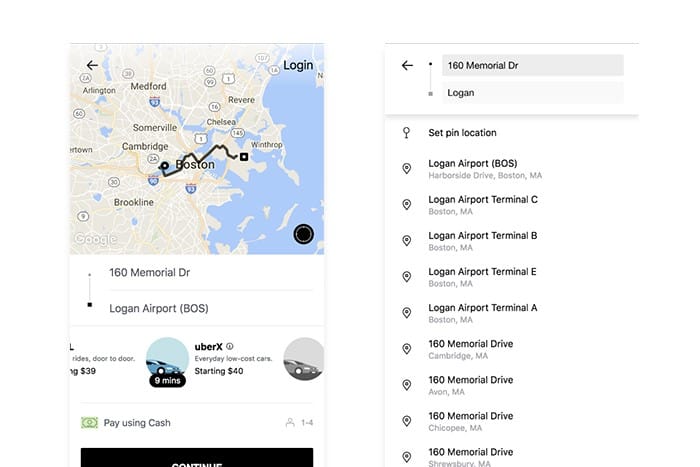
A Progressive Web App or PWA is an application software. Or you can simply put that a PWA is a website that gives the look and feel of a native mobile app.Popular examples of progressive web apps are: Uber, Pinterest, MakeMyTrip, Twitter Lite and others.

Plus, you don’t necessarily have to download a PWA in your mobile phone – while you enjoy the ease of programming of a website. In PWAs, you get to access all the information and modern capabilities as you do in a mobile app.
Moreover, the modern features of PWAs are supported by majority of the web browsers. Meaning that every business can start to launch a website that’s smooth, swift, and app-like in its feel.

For these reasons, PWA web development is going to remain a popular choice in 2020 and beyond.
It’s important to state here that most of the well-known companies have experienced a significant growth in their user engagement. And increase in user engagement gave them high conversion rates upon using PWAs.
Take the example of Twitter Lite as a good case in point. Twitter had realized that they needed an app that worked on every device, and loaded quickly. As it had to engage a whopping 380 million audience at that time, Twitter introduced its PWA version in the form of Twitter Lite.

Image Credit: Twitter Lite
The results achieved were incredible! Twitter experienced:
★ 65% increase in pages per session
★ 75% increase in Tweets sent
★ And a 20% decrease in bounce rates
Benefits
➝ App-like experience: Makes easy for your users to access your content – so they keep coming back.
➝ Faster loading time: Decreases the bounce rate (users clicking away from website after viewing only one page).
➝ Better UX: Engages users, which allows them to stay on your website for long.
➝ Lesser consumption: Internet data is consumed less.
➝ Increased Sales: Happy and engaged users increase conversion rates.
UX Design
Talking about a UX design website, there is cut-throat competition among websites in the online world. User experience or UX refers to the overall experience of a user looking at your website in terms of how easy and pleasing it is to use.

But why is UX design best practices becoming so much of a grave concern for almost every website owner?
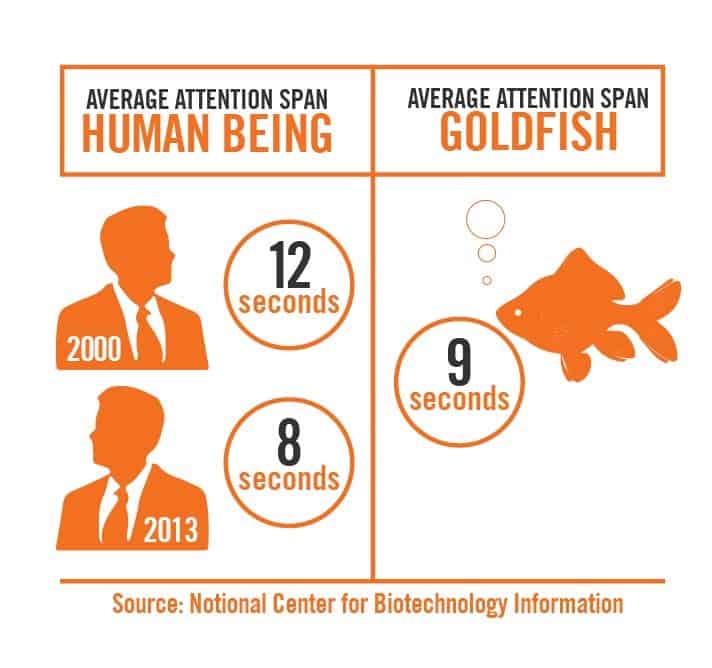
It’s because users these days are super impatient in their online behavior. A user today, according to research, can focus on a web page for just 8 seconds. This raises the chance of more users clicking away if you are not optimizing your UX design.

So the more your website page visuals and style click the minds of the users, the more they enjoy checking it out.
A lot more focus will be on making the UX design more relevant to the taste of the target audience in 2020. So that it reduces friction, and saves time for users.
Some important UX design best practices you should consider include:
★ Personalize website according to your target audience.
★ Light popups suggesting tips to users to speed up their action taking.
★ Features should be visible only when a user needs to see them in a specific context.
★ Simple changes like placement of navigation bar, non-irritating presentation of adverts, and avoidance of distracting popups can work wonders.
Benefits
➝ Increase in Revenue: 75% of people think of a website based on its overall aesthetics. Organically increasing the engagement of users through awesome UX design is a good way of ensuring long-term increase in sales. Rather than depending on just advertising for boosting short term sales.
➝ Low Costs: Applying UX design approach in website development cuts a lot of costs.
➝ UX Design Increases Customer Loyalty: Positively engaging experiences bind users to your product. This keeps them coming back for more.
Chatbots
Chatbots are empowered through Artificial Intelligence (AI). They simply help users to share their queries which they otherwise would enquire from a human customer service representative.
While the owner is away taking care of other things, AI helps bots solve problems and interact in a human like style with customers.

Due to its popularity and acceptance among internet users, more and more companies are opting for interactive chatbots on their websites. This demand for AI-powered technology performing multitasking will see a rapid increase throughout 2020.
Furthermore, big companies are making financial investments to enable AI bots with complex thinking and negotiation capacity like of humans. These AI chatbots now seem to take over the messaging industry with their multipurpose role capabilities.

“Google analysts also believe that next year, 2020, robots will be smart enough so that mimic complex behavior of humans like flirting and jokes”
(Source: Accenture)
Benefits
➝ Accessible anytime: People spend around 7 minutes until they are assigned to a CSR. Chatbots are replacing slower communication methods like emails, phone calls and live chat.
➝ Handling capacity: can communicate with thousands of humans at the same time.
➝ Satisfied Customers: Chatbots are not prone to emotions like human beings. They follow only what they are programmed to do. Bots also retain the user’s order history like address, name, number and other preferences – making transactions very simple and fast.
➝ Cost effectivity: You don’t have to pay a salary to a chatbot.
➝ Customer Data Recording: Bots are able to record consumer behaviour and their purchasing patterns. Forbes says that this capacity helps any company to decide “which products to market differently, which to market more and which to redevelop for relaunch”. In this way, more personalized services to the consumer are achieved.
Minimalist Approach to Web Design
Another growing trend in web development is the need to prefer simplicity over visual splendor.
Neatly designed websites tend to gather more user appeal. So the practice of complimenting high-quality visuals with minimalism and clean-design solutions is a great way of growing user appeal. It’s better if you hire a professional web design and development company that fully caters to all your business’s requisite needs.

A further focus is on writing personalized and simple worded content that engages users into exploring more about your brand.

This practice was started by the Microsoft Corporation in its OS development preferences. Where Microsoft began creating easy-to-navigate UIs (user interface) and proper placement of touchscreen-ready elements.
Benefits
➝ Ranking & Traffic: Google and other search engines rank your website to a higher position. And with better ranking and a neat website, you will get more and more traffic and leads.
➝ Loading Span: Web page loading speed is accelerated.
➝ Less Burdenizing: Clean UI and navigation lower CPU’s requirements and lower the bandwidth too.
➝ User engagement: Better accessibility will let more users to be engaged on your website. Web
Single Page Applications
A Single Page Application is a website that fits on a single page. The main goal of sticking to a single page style is to make the user experience effortlessly smooth.
Having said that, the old way of surfing a website’s pages is slow. It’s that whenever you want to go to a certain web page on the browser, each page takes time to separately load and then shows up.
Conversely, what SPAs do is that they instantly download all the web pages at the backend in the form of a file. In this way, SPAs save you from reloading any pages. As a result, scrolling through many pages becomes a matter of seconds for users.
The inconvenience of the long page loading time is now being replaced by a growing trend in the development of SPAs in web development.
Because they are fast and easy to navigate, more companies are joining the race to create better SPA-style websites for their users.
And so the SPAs are here to stay in 2020 and beyond.
Remarkable examples of popular SPAs include:
Gmail …

Twitter …

Google Maps …

And others.
Benefits
➝ Fast & Swift: No need to reload pages again and again.
➝ User Friendly Readability: SPAs have designs that visually appeal to the sight. More appeal means increased conversion rates. When you better engage users, they always return to your website and are likely to purchase a product/service.
➝ Cost Effective: They are relatively cheap to develop and easy to set.
➝ High Performance: The overall performance is always better as less bandwidth is required by SPAs.
AI Content Curation
The true merit of a website is measured by its content. This fact cannot be emphasized enough.
Content is simply “the king” in user engagement.

Artificial Intelligence-based content curation rules the roost in the upcoming future. AI algorithms will soon take over the process of content curation just as AI chatbots look after human queries.
So how will this happen?
An example can be of a professional painter. While surfing the web, a painter won’t necessarily be interested in a lifestyle blog or an SEO blog, right? In such situations, AI will automatically be triggered to place painting-related content on the forefront.
Websites will thus be developed and optimized in such a way in 2020 and beyond for more intelligent responses.
Moreover, users can also opt out of these settings to have a more hands-on approach for filtering their content.
Benefits
➝ Automatic content selection and generation meaning better matched content for user.
➝ Easier time for users in finding relevant content..
➝ Personalized content for chatbots.
Motion UI
If they say a picture is worth a thousand words. Then how would it be like if a picture moved and transitioned too? Motion UI technology allows you to do just that!
In simple words, a motion UI is a combination of transitioning pieces of animation to make things appear on a website as if they are moving. Developers are now focusing on motion UI for developing websites to make them look more appealing to the users.
Motion UI will soon be a high in-demand web development trend because of its:
★ High potential of usability
★ Modern animations
★ Dynamic visual graphics
★ The storytelling style of presentation
It allows developers to use a wide range of tools and techniques. So that they can better engage the target audience’s attention. Research claims that the average time span of human attention is even less than that of a goldfish.
That being said, today’s users have gotten super bored with hundreds and thousands of similar-looking websites on the internet. Old static designs don’t visually appeal to their senses as much as they did in the year 2000 since attention spans are suffering.
That is where motion web UI comes into play. Motion UI’s captivating visuals are an awesome way of getting users to not get bored and pay attention.
Now if you’re successful in getting the user’s attention through motion UI, you can further engage them with your content. So you can turn these engaged users into qualified quality leads for your business.
Benefits
➝ Low Cost: It’s created by relatively small sized teams and its development is not costly.
➝ Always Fresh: Your site will never look old as designs get easily updated.
➝ Memorable: Beautifully captivating click the minds of your target audience so much that they tend to remember your website when they leave.
➝ More Leads: Memorable and engaging websites make users to make a purchase decision today or tomorrow as they remember your website.
➝ Lively Impression: A huge variety of innovative tactics can be applied that engage you more users.
Internet Of Things
The term IoT or Internet of Things refers to all the electronic devices as a whole that can connect to the internet. Meaning any device that is connectable to the internet will fall in the IoT category.

IoT has applications in health care, smart cities, agriculture, wearable’s, smart home appliances with many other possibilities.
Now you must be wondering what IoT has to do with website development? Let me explain:
A lot of Internet of Things devices can display website content on them. Popular examples include smart appliances, UI on TVs, laptops, industrial monitors, smart speakers, smartphones, smartwatches and glasses, and so forth.
Moreover, the devices in IoT are connected to one another via the internet and work with huge amounts of data. IoT web development is therefore different from ordinary web development as it puts more focus on the system’s scalability and reliability.
More and more new and diverse devices with web display capability are being developed. Therefore IoT will undeniably be an essential part of web development in 2020 and beyond.